提醒:本文最后更新于 4811 天前,文中所描述的信息可能已发生改变,请仔细核实。
一直很喜欢用Lightbox Plus这个插件,无论在效果上还是实用上都算是一款蛮不错的wordpress图片特效插件或者说图片放大插件。本身loper主题是自带Auto Highslide 插件的,其实也不错,但是少了幻灯片和上下张等功能。但是Auto Highslide 有个明显的优势,就是能自适应读者屏幕,然后读者根据需要来查看原图大小或者任意拖动图片,非常实用。不过为了幻灯片和上下张功能,我还是使用了Lightbox Plus,短小精辟的js,不得不感叹外国人的效率算法及YUI Compressor 的压缩能力。话说wordpress中图片特效的插件,我用了就属Lightbox Plus和Auto Highslide两者更为实用更有兼容性。赞一个,+1
接下来就要谈谈对于后者,即Auto Highslide的修改,网上其实有full版的highslide下载的,不过没有必要,我们将想要的功能整合到现有的js中,当然别忘了css,css中loper有分ie6及其他浏览器版本的css,我们替换其他浏览器版本的css就好,保留ie6的css,毕竟国内还是很喜欢用XP的,不可避免的很多机子还是ie6,吐槽下。这只是功能缺失,所以修改好,不难,值得注意的是换的时候要注意是否修改function.php中的add_onclick_replace函数里面的class为"highslide",完整版我找的是要改成class为"highslide-image"。大家若是有兴趣修改,要注意一下。
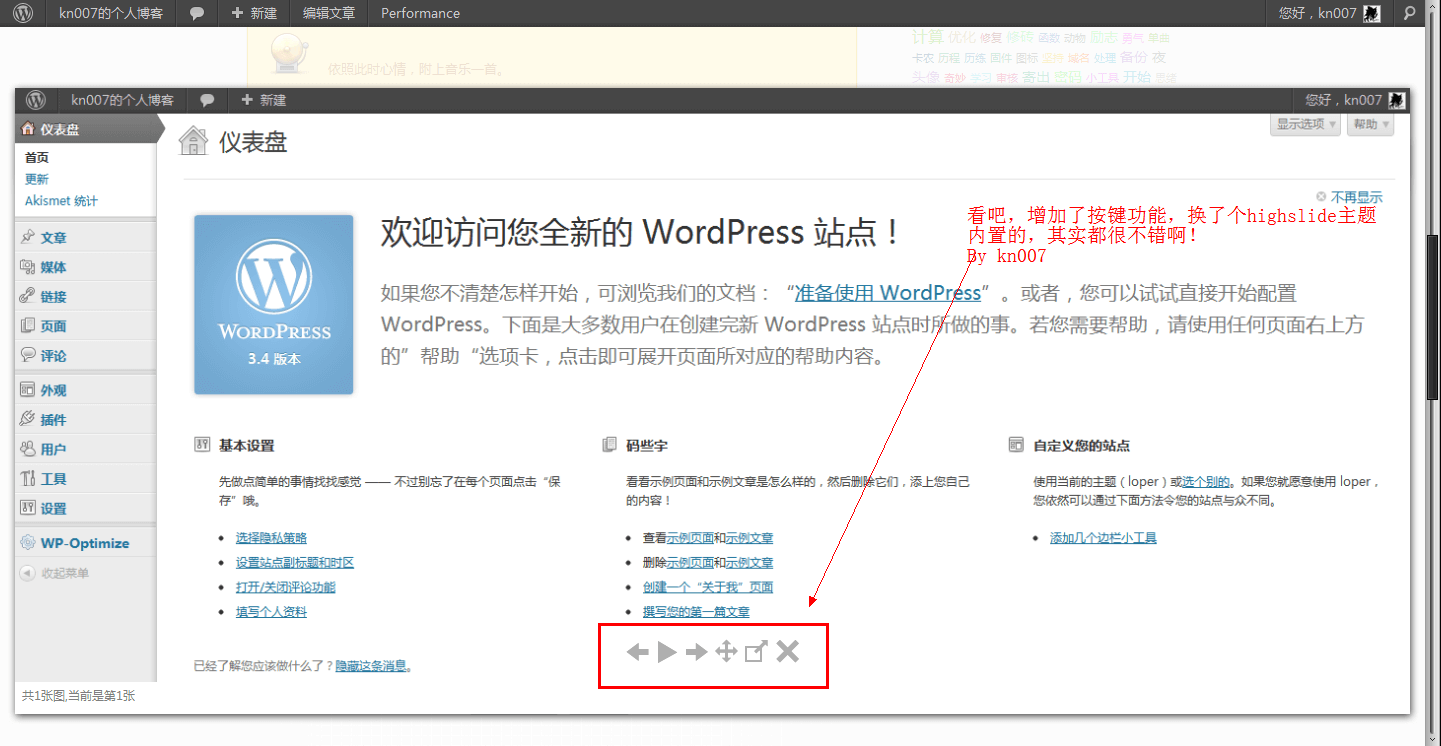
现在加入了幻灯片和上下张功能,可以说自豪的用起了Auto Highslide插件,好土好经典的话啊。另外,完整版的highslide实在是太牛逼了,暂时用不了那么多功能,而且没有明确的函数参数介绍,坑爹啊。要不我都有心自己做wordpress按钮来对所有功能的应用,毕竟highslide的源码什么的,看起来超爽。妈的,一会找找看,有没有哪位牛人应用了或者说明书也好啊。
♥♥♥♥♥♥♥♥♥♥♥♥♥ 效果图↓ ♥♥♥♥♥♥♥♥♥♥♥♥♥
转载请注明转自:kn007的个人博客的《关闭了Lightbox Plus,修改并启用了内置Auto HighSlide》


技术文呐,修改神马的我都不会呢
@节操掉光的的千寻: 算不上啦~练练就好
表示AutoHighslide相当好用!
@PC丶爱好者: 嗯,是啊,有兴趣交换友联吗?有的话我就加上去
@kn007: 哈哈得先友情在链接哦~
@PC丶爱好者: 好
@读书伴: 欢迎下
我用的也是这个
@乐猪: 呵呵,有兴趣把相关文件发给我研究下不?
@乐猪: 你是用插件,还是主题自带的?
@kn007: 插件哦。 主题自带的没用。没这个效果好。
那个插件确实很不错 有的主题自带了
@分文网: 是的,很实用
@分文网: 你家网站怎么打不开啊
@分文网: 表示被墙了,囧,你是哪里的服务器,居然没读出来。