提醒:本文最后更新于 3116 天前,文中所描述的信息可能已发生改变,请仔细核实。

2017年6月底7月,微博开放平台正式变更接口。通过微博API介绍页面可以看到变更后结果,可笑的是微博API更新日志只字未提。
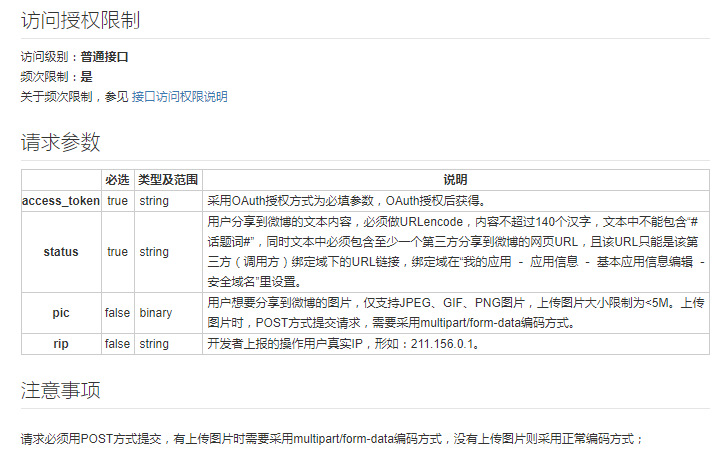
原来的普通写入(statuses/update)及高级写入(statuses/upload)等写入接口全部废弃,取而代之的是分享接口(statuses/share)。
分享接口(statuses/share)全面代替之前的写入接口,调用方法基本与之前的高级写入接口一致,但是它有一个变态之处,就是status参数必须包含至少一个第三方分享到微博的网页URL,且该URL只能是该第三方(调用方)绑定域下的URL链接。
也就是你发送的微博,必须至少含一个你的应用链接。不过还好对我没什么大碍,我本来就含了链接。但对那些,拿来纯发微博状态,就有点无语了。
或者那些用根域名绑定的微博应用,却用子域名作为博客的用户,也会非常无奈,只能去微博开放平台修改来源域名,不然就甩出:
![]()
为了方便大家,我截了个图,给你们看看。

至于里面所说的“绑定域在我的应用 - 应用信息 - 基本应用信息编辑 - 安全域名里设置。”,我是没看到这个所谓安全域名,反正我简单理解成对应应用的域名链接,希望没错。
好,那么新版,在Wordpress如何方便的使用呢?
很简单,我把代码发出来,自己改下代码里的“应用密匙”即可。
add_action('publish_post', 'new_post_weibo', 1);
function new_post_weibo($post_ID, $debug = false) {
global $post;
if (!wp_is_post_revision($post_ID) && $post->post_status != "publish" || $debug == true){
if (isset($post) && $post->post_type != "post") return;
$access_token = "应用密匙";
$headers = array();
$headers[] = "Authorization: OAuth2 ".$access_token;
$url = 'https://api.weibo.com/2/statuses/share.json';
$status = "我刚刚发布了新文章《".get_the_title($post_ID)."》,快来看看吧。详细内容请点击:".get_permalink($post_ID);
if (has_post_thumbnail()) {
$post_thumbnail_id = get_post_thumbnail_id($post_ID);
$img_src = wp_get_attachment_url( $post_thumbnail_id );
}else{
$content = get_post( $post_ID )->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$img_src = $strResult[1][0];
}
if(!empty($img_src)) {
$picfile = str_replace(home_url(),$_SERVER["DOCUMENT_ROOT"],$img_src);
if(!empty($picfile)){
$filecontent = file_get_contents($picfile);
}else{
$filecontent = file_get_contents($img_src);
}
$array = explode('?', basename($img_src));
$filename = $array[0];
$boundary = uniqid('------------------');
$MPboundary = '--'.$boundary;
$endMPboundary = $MPboundary. '--';
$multipartbody = '';
$multipartbody .= $MPboundary . "\r\n";
$multipartbody .= 'Content-Disposition: form-data; name="pic"; filename="' . $filename . '"' . "\r\n";
$multipartbody .= "Content-Type: image/unknown\r\n\r\n";
$multipartbody .= $filecontent. "\r\n";
$multipartbody .= $MPboundary . "\r\n";
$multipartbody .= 'content-disposition: form-data; name="status' . "\"\r\n\r\n";
$multipartbody .= urlencode($status)."\r\n";
$multipartbody .= $endMPboundary;
$headers[] = "Content-Type: multipart/form-data; boundary=" . $boundary;
$data = $multipartbody;
}else{
$data = "status=" . urlencode($status);
}
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_POST, TRUE);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
$curlResponse = curl_exec($ch);
curl_close($ch);
$output = json_decode($curlResponse);
if($debug){
var_dump($output);
echo '<hr />';
var_dump($data);
}
}
}以上,便解决前几天说道的“Insufficient app permissions”问题(错误代码:10014)。
不加话题的原因是,微博会忽略话题标签,那就没什么必要了。。
知道问题,还是不难解决的。至于其他我就不多说什么了。
上面代码简单可靠,不用用什么所谓SDK,满足功能就行了。
旧版新文章同步微博介绍见:《WordPress 新文章同步微博(带文章特色图片)》。
PS: Unix时间截在今天10:40:00已经以1500000000开始了。
PS2: 后续在平台公告中看到《平台分享到微博接口升级公告》,里面提到此事。
官方博客的链接有点意思,中文就算了,还缺字。。。
既然写了,就再多写几句,难得有时间在博客上写点东西。
最近因为知乎专栏的一篇文章,使得博客访问量比较大,我很开心,虽然只持续一天多。
最多一天显示来自知乎有2W2+的唯一IP来访问,大多来自中国,也有少许日本、台湾及美国英国(来自Google Analytics的数据)。
这几天,这篇文章一共受到近4W次访问,如果你有关注我的最近动态应该会发现到,确实很热门,也有很多交流。这篇文章就是:《免费申请Google Voice美国电话号码》。
可能一些原因使得大家对这种带有一点隐私性,类似小号的电话号码有所青睐,加上这篇文章当时写的也比较详细(感觉我一般都写得蛮详细的),所以被推荐了一波。
这年头,无广告,不瞎BB的技术博客应该少了不少,希望我还能给你们带来一点资讯和一些便捷。
最后,谢谢各位朋友的支持,如果你觉得文章不错的话,帮我多宣传一下。
各位有心的看官,也欢迎赞助下我,非常感谢。
转载请注明转自:kn007的个人博客的《[全新接口]WordPress 新文章带图片同步微博》

这个接口可以发送多图的微博么 pic这个参数要怎么操作