提醒:本文最后更新于 4571 天前,文中所描述的信息可能已发生改变,请仔细核实。
CodeColorer 算是我较为喜欢的 WordPress 代码高亮插件,插件基于 GeSHi 库,显示效果很不错,同时非常轻量化,需加载的东西很少,只需加载一个几 kb 的 css 文件,对站点的速度基本无影响,而且美观大方,可惜的是所支持的编程语言css较少。
这次CodeColorer的是修改自原版0.9.9(目前最新版)。主要因为几个原因所以动动工。
这款插件非常好用,但有时候看到它显示长长的代码,下面出现一条横向滚动条,不怎么好看,所以修改它自动换行,换行改动有点麻烦,前面的行号不会跟着动,通过 div+css,修正了自动换行时行号错位的问题。
另外启用了在TinyMCE(wordpress内置编辑器)的按钮,方便使用。找了个汉化文件汉化了一下(未排查,如发现错词,请联系我)。
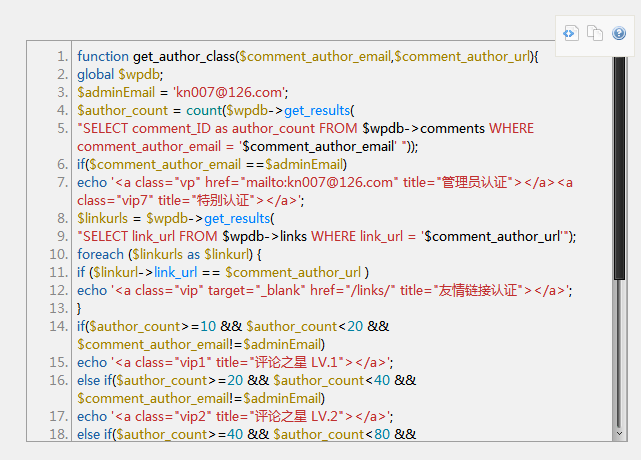
另外启用了几个实际显示按钮(见帖子最后面图),一个是以html代码直接显示,一个是复制按钮,正好是程序缺失的功能。
至于这款插件如何使用,请前往原插件页面查阅,不再累述。
现在提供下载,欢迎大家使用!有什么问题提出来,我来尝试修复。
.
.
codecolorer repack by kn007.rar
.
已知问题:
修改后若是会导致其他短代码(如loper里面的task、warning等)文字溢出的话,请在主题文件夹下的style.css文件,添加如下语句:
.codecolorer{white-space:normal;}
这种情况只出现在自己一篇帖子上,晚些我会fix好这个东西。现在很晚了。时间现在是2012-06-29 1:52:51。图片见下
转载请注明转自:kn007的个人博客的《[强化改造]CodeColorer 汉化升级版》


=-=好厉害
@节操掉光的的千寻: 不会不会
还整的VIP啊?
还是挺喜欢滚动条的。要是自适应的话,手机下没法看了。
不过,能有几个人会拿手机写代码?
@露兜: 是哦,这是个问题
好不容易搜到这功能了,链接地址还挂了