提醒:本文最后更新于 4371 天前,文中所描述的信息可能已发生改变,请仔细核实。
使用了W3 Total Cache后,可以完全抛弃DB Cache Reloaded、WP Super Cache等类似插件,GZIP也是抛弃掉。
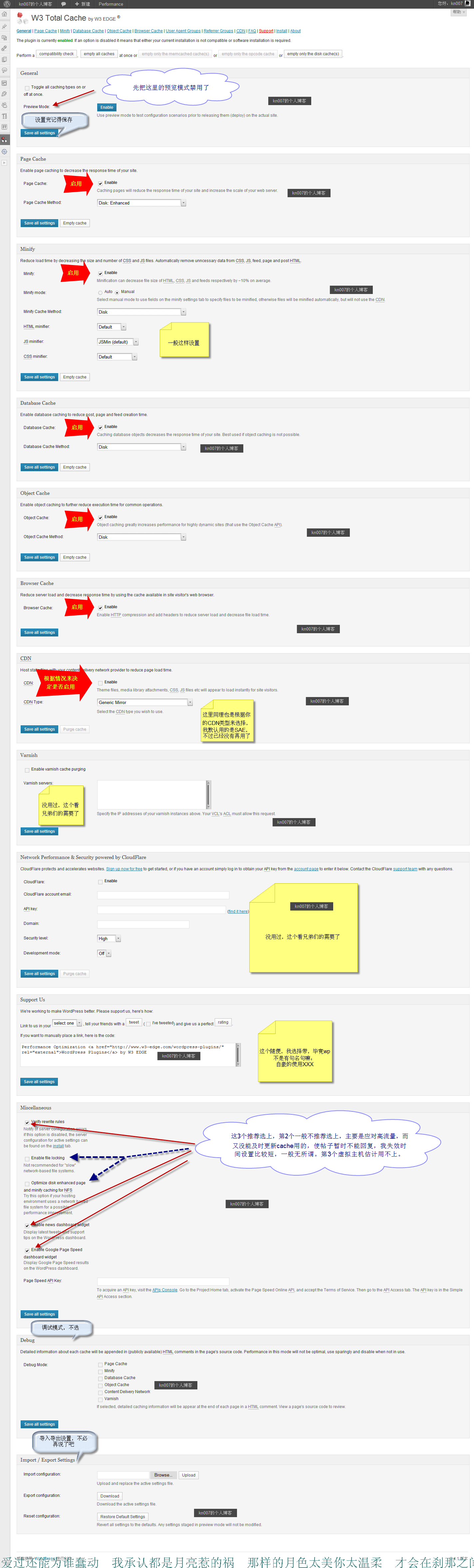
W3 Total Cache安装启用之后,默认是Preview Mode状态,相当于可以对你的一些设置效果进行预览,要想设置马上生效的话,点击“Disable”,否则仅为预览模式。
插件主要分General Settings、Page Cache、Minify、Database Cache、Object Cache、Browser Cache、User Agent Groups、CDN几部份,我就慢慢一个个的介绍吧。
至于本人使用的w3tc的结果,速度提示一倍之多,经过测试,平均速度不到50kb/s,优化后平均速度达到110kb/s。
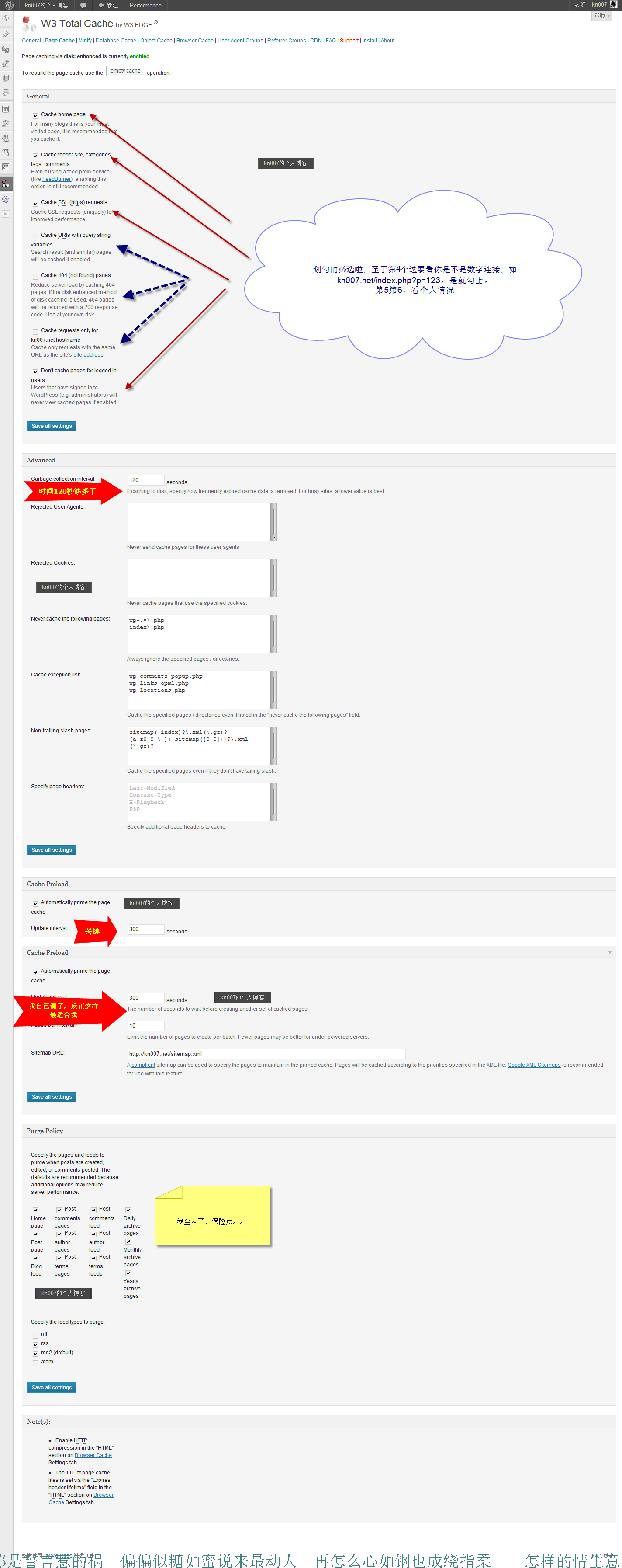
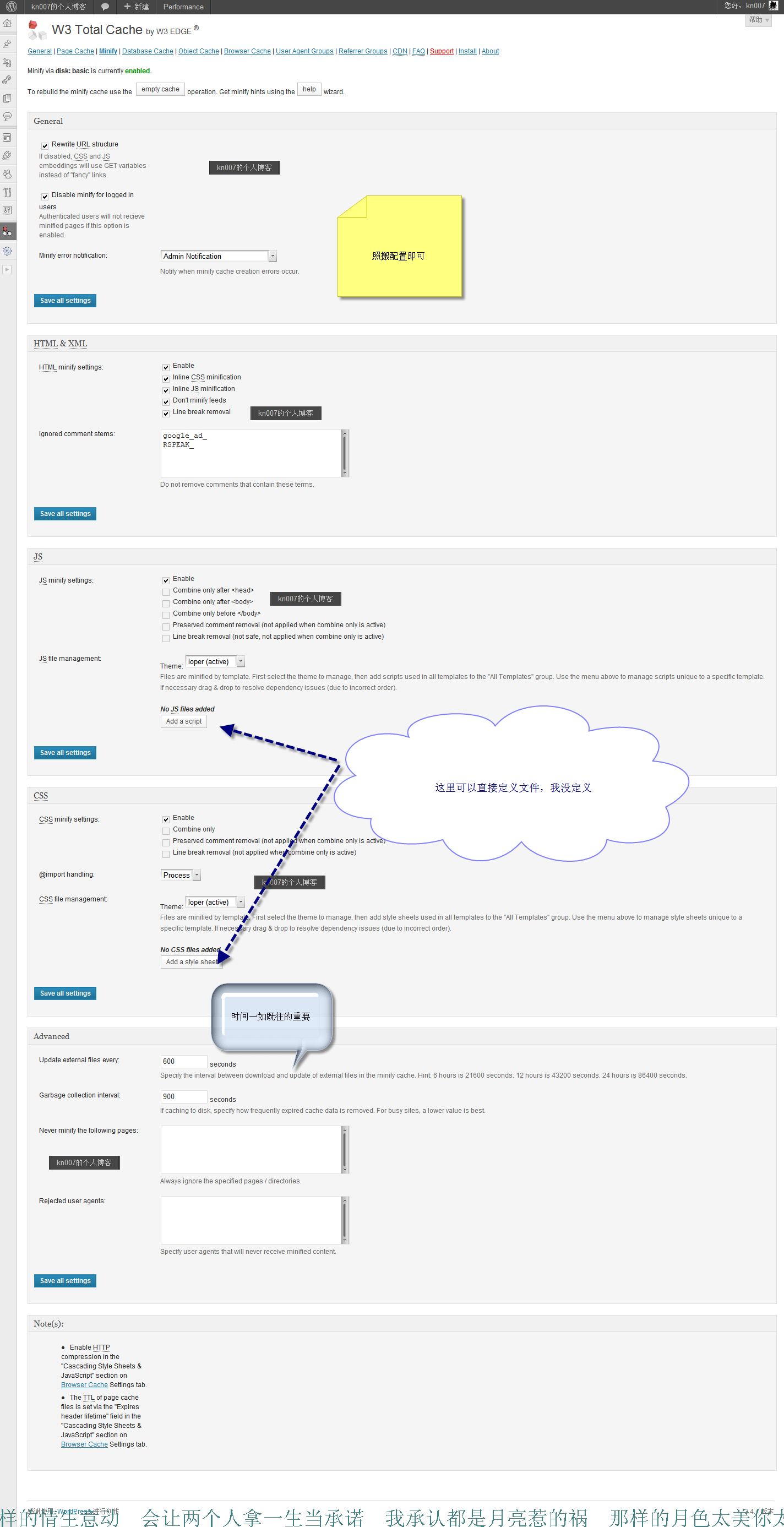
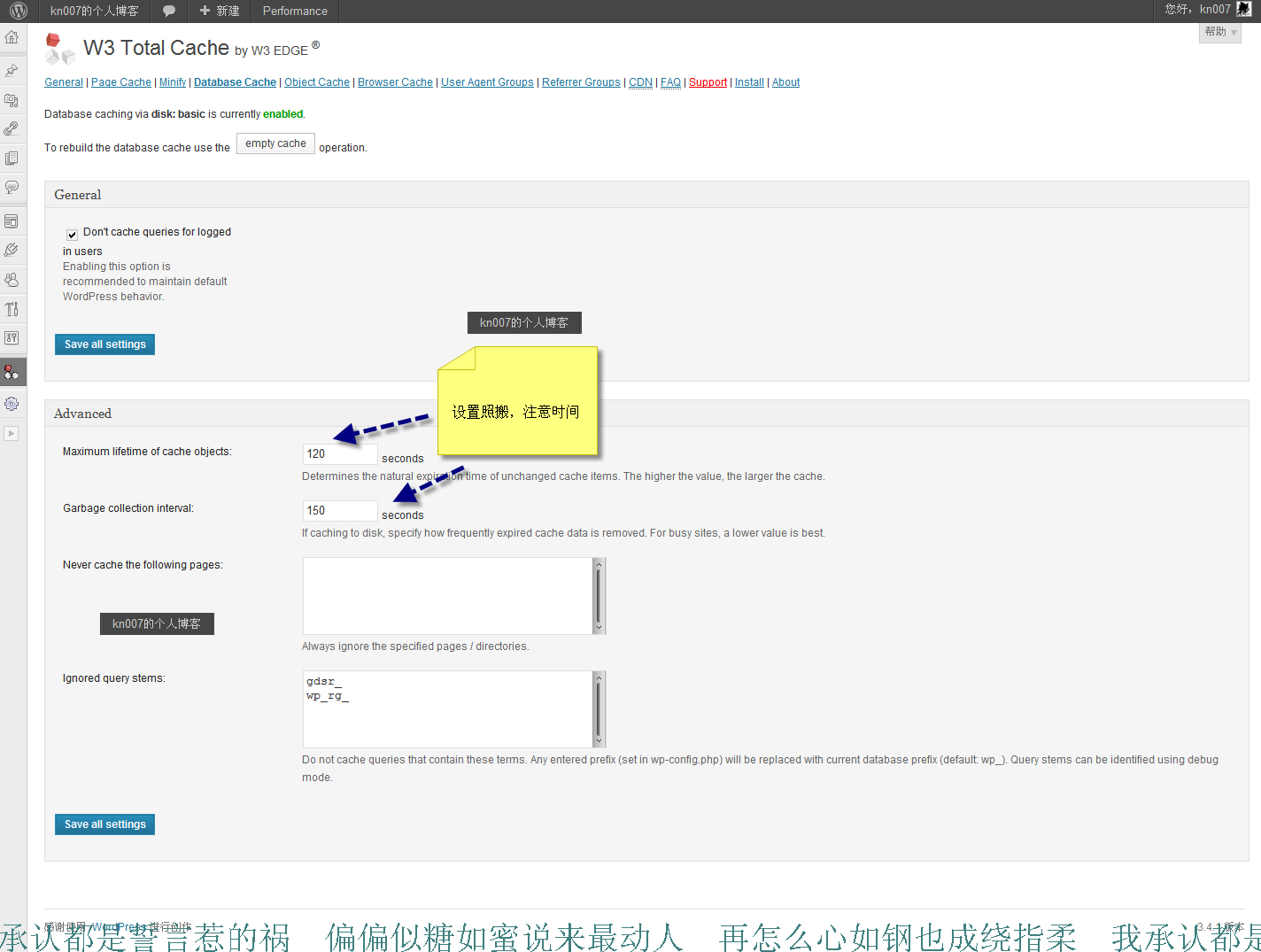
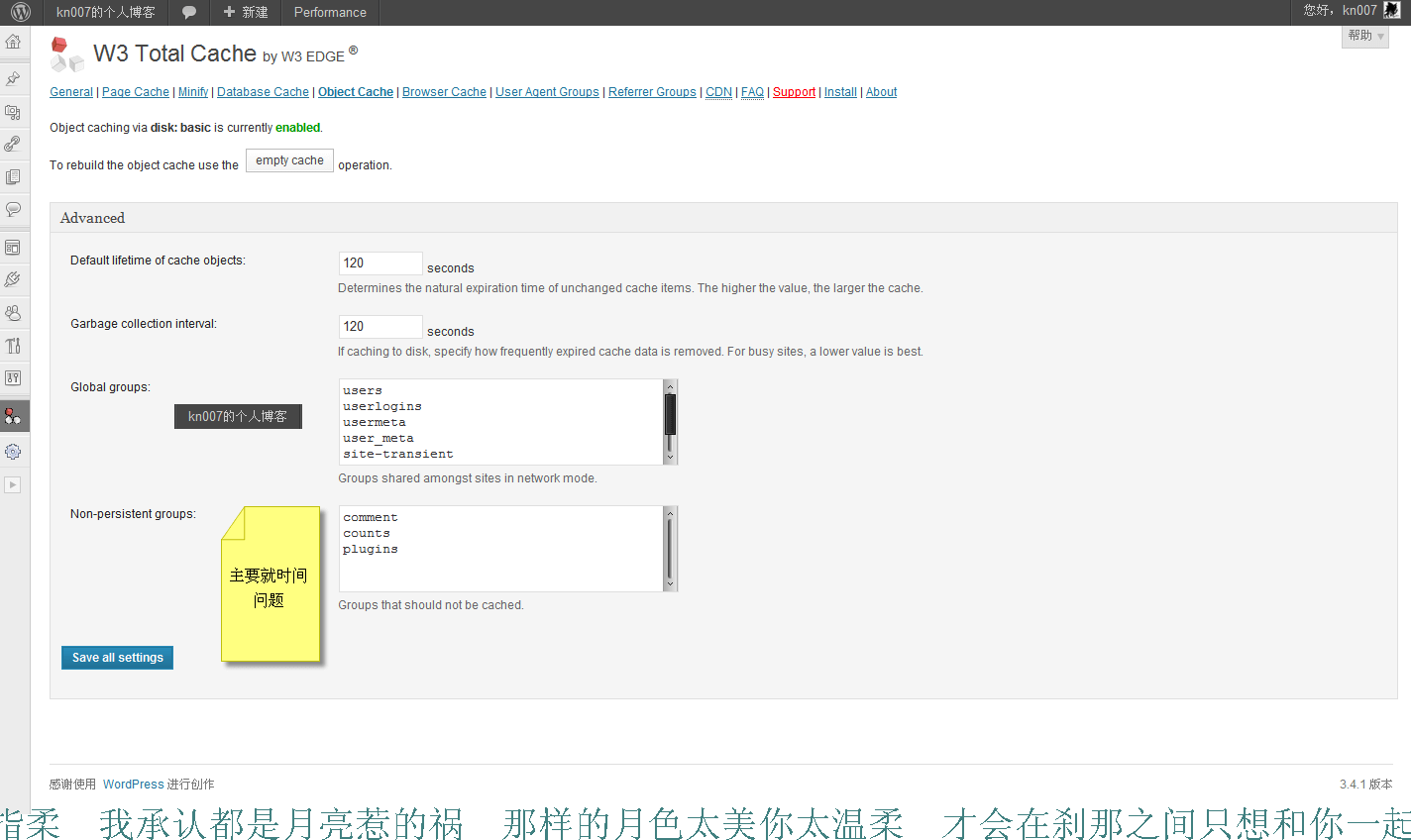
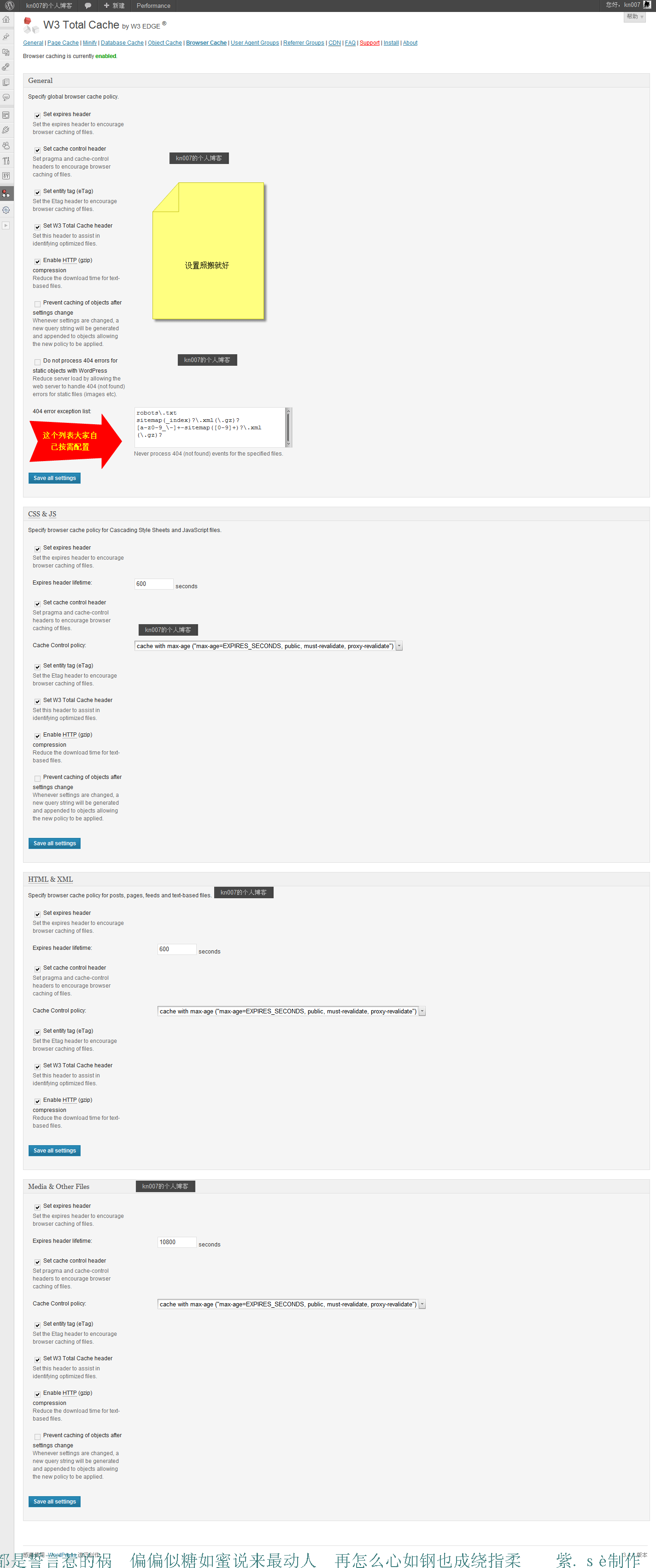
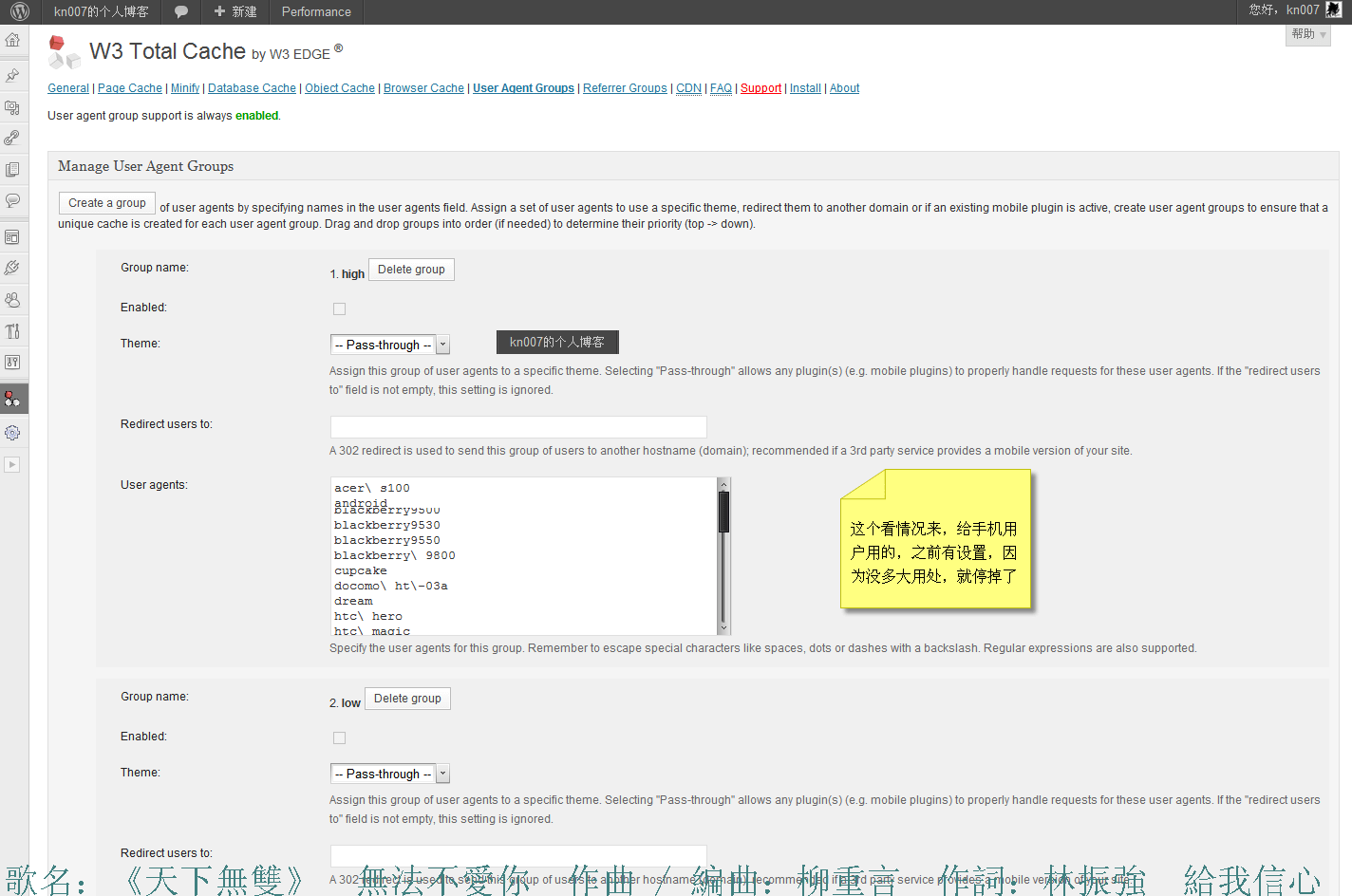
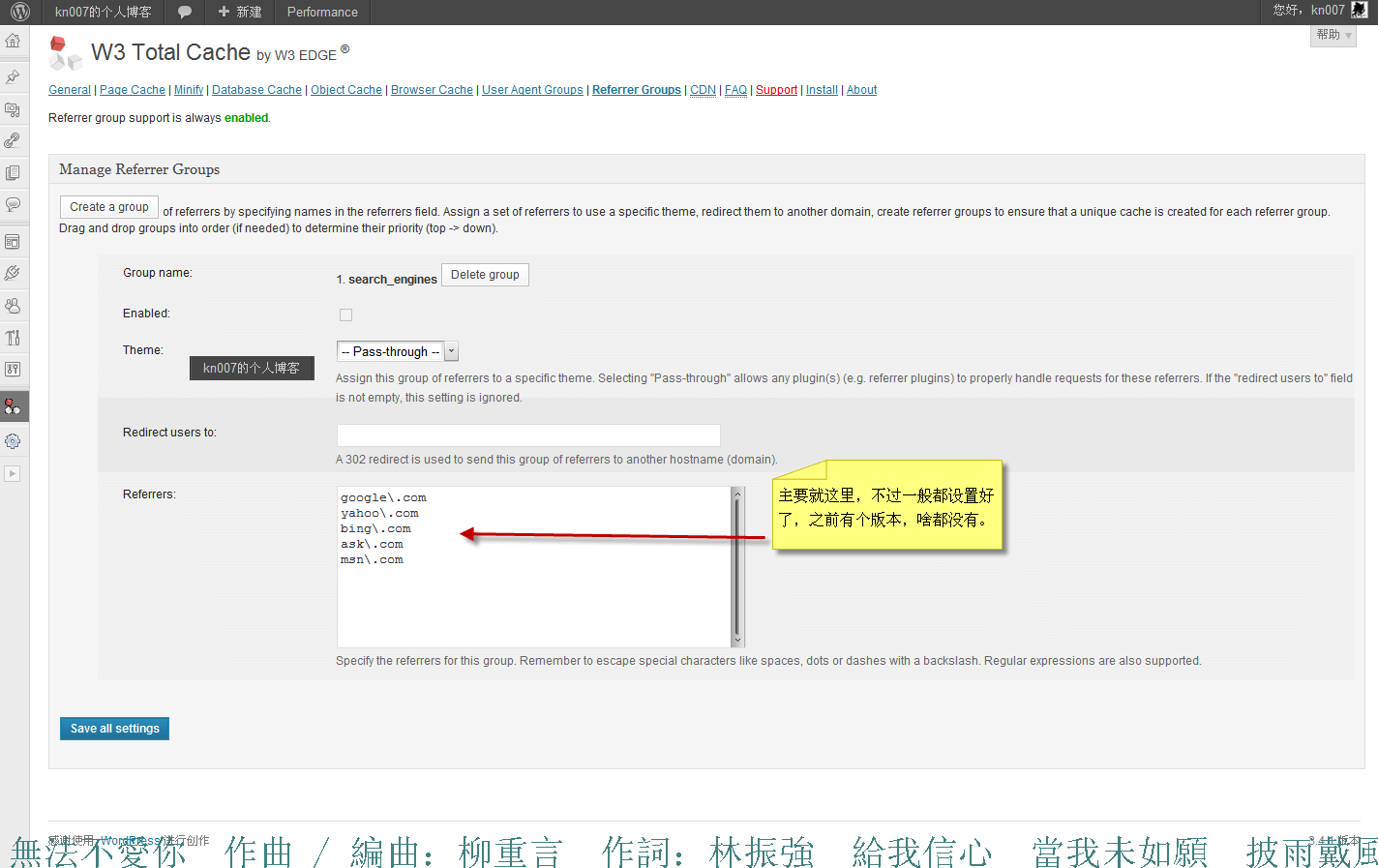
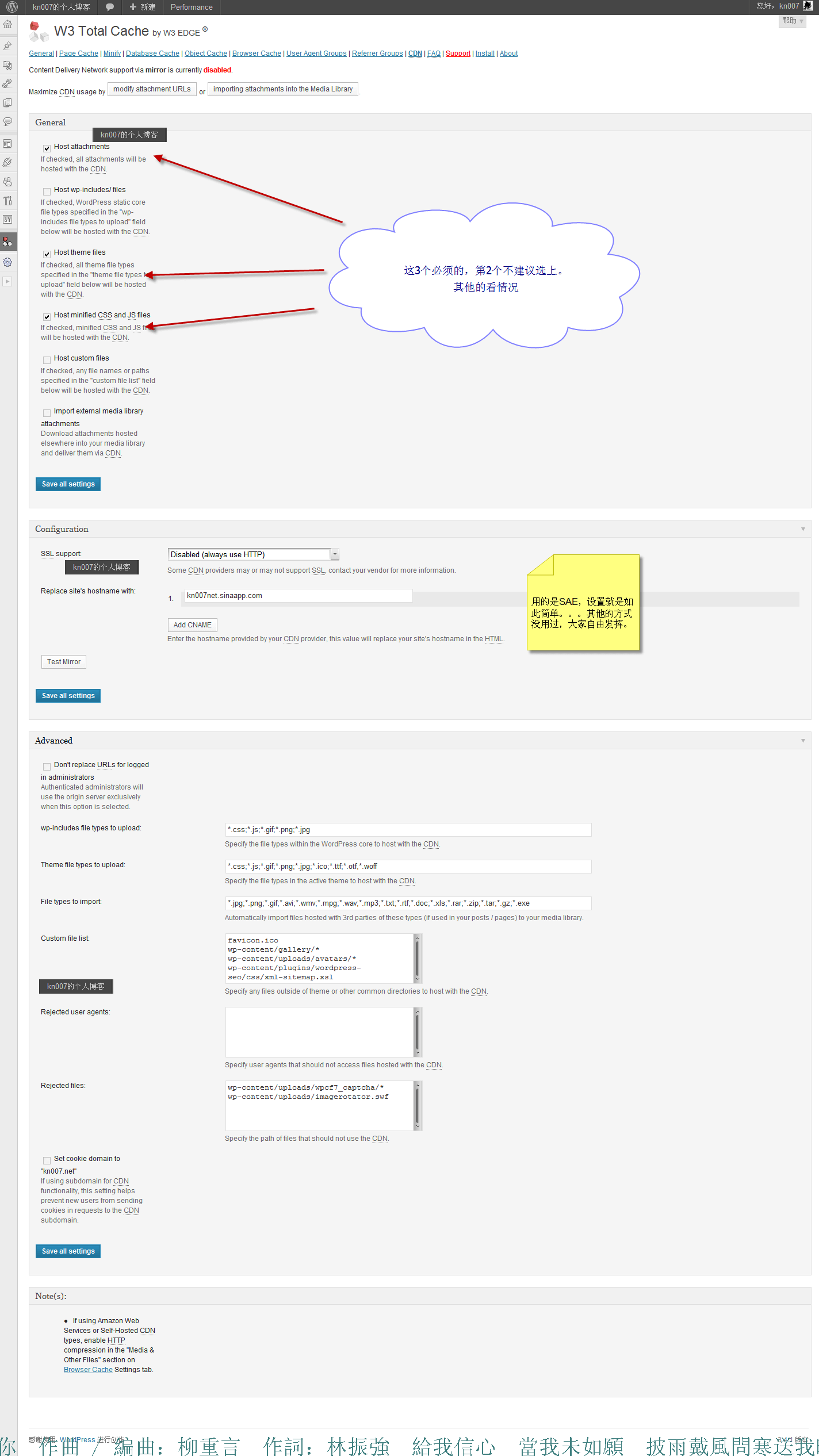
我把所有设置都照了,里面的更新时间设置都比较快,主要是喜欢应对高流量时,不会太坑爹,因为有些文章保存了cache,会觉得有时候更新不够快。图片的每一项设置修改过的,都说明了。详细不再表,请看图片
首先是general(注:点击图片,选择以原图大小查看):
其他的,有什么问题,再说吧。,另外不好意思,图片都带歌词了。。。
转载请注明转自:kn007的个人博客的《本人虚拟主机w3tc设置一览》










我只能说...你把过期时间设那么短只会增加服务器负荷... CSS/JS这些静态文件可以设置7天更新一次 页面的缓存差不多一个小时一次就可以了 如果说文章很多的情况下过十几分钟清空所有页面再缓存是非常吃CPU的 还有 Object Cache 这种体积很小的缓存你就没必要清理间隔那么快了
CSS/JS这些静态文件可以设置7天更新一次 页面的缓存差不多一个小时一次就可以了 如果说文章很多的情况下过十几分钟清空所有页面再缓存是非常吃CPU的 还有 Object Cache 这种体积很小的缓存你就没必要清理间隔那么快了
@Xider: 我是个人原因,有些东西每刷新一次都会不一样,但是用户缓存了的话,看不出来的。
@kn007: 好吧。。我这里貌似没有这种问题...

研究过w3tc和又拍云储存吗?
@米说: 可以使用W3TC的CDN来操作又拍云