提醒:本文最后更新于 4352 天前,文中所描述的信息可能已发生改变,请仔细核实。
最近小天那里发了《聊天(chat)短代码制作教程》,具体效果如下:
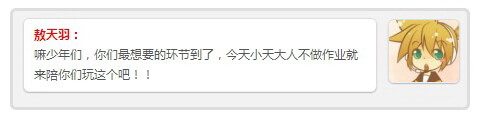
因为默认是左边的,小天给的是左边的源码,所以帮她改成右边的,具体效果如下:
貌似还可以,但是按照文章的短代码,也许你需要两个短代码来实现左边右边,所以我把它合并了。代码如下:
extract( shortcode_atts( array(
'chatter' => 'kn007',
'avatar' => 'kn007',
'position' => 'left',
), $atts ) );
if ($position =='right') {$cont_posit = "margin: -68px 80px 1px 10px;";$ave_posit ='margin-left: 425px;';}else{$cont_posit = "margin:-60px 0 0 85px;";$ave_posit ='';}
return '<div class="chatbox" style="margin:0 50px;padding:10px 10px 15px 1px;background:#f2f2f2;border:3px solid #DDD;border-radius:6px; -moz-border-radius:6px; -webkit-border-radius:6px;"><div class="chat_avatar" style="background:url('.get_bloginfo("template_url").'/author/'.$avatar.'.jpg) center no-repeat;box-shadow:0px 1px 1px rgba(255, 255, 255, 0.75);position: relative;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius:3px;background-color:#fff;width: 64px;height: 64px;margin: 0 0 20px 10px;'.$ave_posit.'"></div><section class="chat_content" style="position:relative;color:#555;max-width:400px;padding:6px 10px;word-wrap:break-word;border:1px solid;border-color:#DDD #DDD #EEE #DDD;border-radius: 6px;-moz-box-shadow:0px 1px 1px #bbb;-webkit-box-shadow:0px 1px 1px #bbb;box-shadow:0px 1px 1px #bbb;background:#ffffff;'.$cont_posit.'"><span><strong>'.$chatter.': </strong>'.$content.'</span></section></div>';
}
add_shortcode( 'chat', 'chatCode' );
这个代码现在有个缺陷,因为大家的主题都不一样。也就是左边右边的margin大小会有区别,要拿去用还要微调一下。表示css的功力确实不好,只能写成这样水平了。作者图片 放在主题目录的/author/作者名.jpg。
因为没时间和精力去改,所以你们看着办,有兴趣就拿去改改吧。呵呵。
转载请注明转自:kn007的个人博客的《小天的聊天(chat)短代码微改》




要不也帮我该该主题
@鬼娃娃: 没空没时间
哎哟、不错哦!
@babytomas: 嘿嘿,谢谢~
@kn007: 你的邮件回复样式可以分享吗?
@babytomas: 找到了~
@babytomas: 前不久的帖子有哦
前不久的帖子有哦 
@kn007: 求地址 。。。
求地址 。。。