提醒:本文最后更新于 2702 天前,文中所描述的信息可能已发生改变,请仔细核实。
为深入学习贯彻XXX精神,受SAM同志最近折腾的多影响,搞得我这只野兽也变身了一下,重新折腾一下。
本次折腾主要内容有:
1.解决回复评论时,不会嵌套评论,另起炉灶了。
2.正则匹配友情链接,使无论友情链接如何变化都能正确为友好邻居配上红心桃标识!
以下是详细报道:
在文章《那年,我们二十七八岁》中,5楼的老猫同志,因为过度激动,未能事先察觉导致了,回复跑到32楼。(老猫:明明按了reply,都有@,跑到下面,我实属无奈,太相信你了。。。不是偶的错。)
最后调查显示,乃是因为保留了原主题的js情况,后加入了鼠标滚轮(中键)中断js滚动效果(详看此帖:《解决js在有滚动页面锚动画毫秒数中无法移动问题》)。此后续效果乃是导致本次情况(已属多次发生)的发生,因为就如游戏里面,js正在放着滚动屏幕的大招,你鼠标滚轮来了个中断组合技能,使得了后续定位动作中断,无从定位,所以成了非嵌套新回复。于是大刀阔斧的,把原有js的滚动效果去了,本来就是没多大作用的功能,中看不中用。
ok,第一个问题应该是解决了,接下来第二个问题:
主要是各位友好邻居们的友联的书写方式太多样化了。
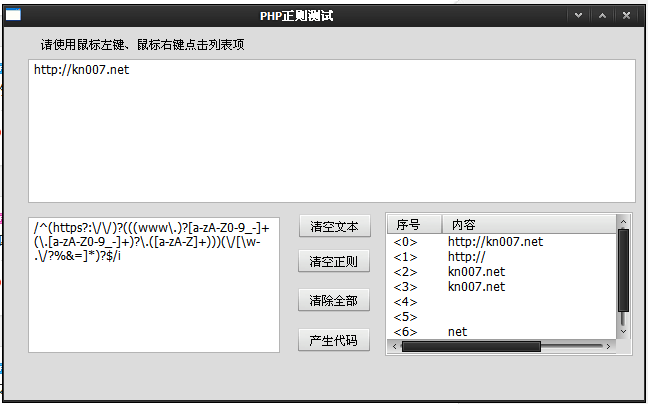
有kn007.net式,有www.kn007.net式,有www.kn007.net/式,有kn007.net/式,有https://头式,各种式。。。真乃坑爹啊,偶特意成立了专案组(虽然只有我一个人,木砸鸡蛋哈~),对此事进行深入研究探讨,最后落实了使用正则为各位友好邻居解决荣誉勋章(就一红心桃)显示的问题。
通过大胆尝试,勇于创新,最后得出正则表达式:
此表达式可以解决上述几种情况的问题,一劳永逸。心头石头落地,以后不用去考虑这个红心桃问题了。。。
本次报道到此结束,祝大家吃好,睡好,玩好!
最后送歌一首:(金海心《爱似水仙》)
PS:为了防止吓到某些喇叭常年不关,又喜欢开大声的朋友。。。本次歌曲不自动播放,但仅此一次哈,以后可能就又是自动播放。我可是事先说明了。。。别说偶木有提醒你们哈!
- 1 爱似水仙
转载请注明转自:kn007的个人博客的《[折腾]刚解决了几个小问题》






瞻仰下~嘿嘿
@云淡然: 莫说得酱纸
莫说得酱纸 
正则是最伟大的科学
@喜豆: 说得这么神圣!
说得这么神圣! 
@唯一视听: 哎,真被你们欺负死了
我都是写http://主页显示的地址 这样的,带不带www看主页显示没显示. 内外随你.
内外随你. 
顺便求红心桃认证
@小怪物: 早已添加内联,你没注意而已
@kn007: 一样.
@小怪物: 看到看到
发现你博客的评论样式相当地华丽
@色系军团: 怎么华丽法
怎么华丽法 
@kn007: 各种头衔啊
@色系军团: 汗~
这个短代码很漂亮哇,是用插件还是自己做的啊?
@爱逛街米娜屋: 原主题自带的
哈哈哈,是为了防止吓到某些喇叭常年不关,又喜欢开大声的朋友。。。???
@圆刀片: 额,前几篇,很多朋友说突然而来的音乐吓到了,所以这篇就不加自动播放了
@是怎么搞出来的?我哪里有嵌套,但是没有@
@小可: 通过js的。。。你不知道?
又是一个技术高手博客……膜拜
@垃圾站: 木有,别乱讲、、、
你这2个修改倒是很贴心的。
@天添MM: 嘿嘿,还行