提醒:本文最后更新于 3023 天前,文中所描述的信息可能已发生改变,请仔细核实。
更新至WordPress 4.8.3,博客采用新的HTML5播放器,APlayer,Github传送门。

之前用着自己修改的Wordpress自带表单播放器,通过钩子支持外链,WordPress本身只支持上传到媒体库的音乐,改了之后支持外链,明显好用多了。但其古老的风格和一些先天不足,加上js、css文件引入多,最终,我还是换了它。
这次用了自己定制的Aplayer,WordPress上的Shortcode仍按照之前文章《[官方]按需加载 Shortcode 相关脚本、样式》中的例子来写。不但可以节省函数复用带来的浪费,而且非常简便在同篇文章使用多个播放器不冲突。
本着为开源做份贡献,把源码贡献出来。Github地址:https://github.com/kn007/APlayerHandle
我将函数封装成class类,将class.aplayer.php文件保存在主题根目录,然后在functions.php调用就好了。调用方法如下:
class_exists('APlayerHandle') or require(get_template_directory() . '/class.aplayer.php');
$aplayer = new APlayerHandle;
$aplayer->init();因为我是定制版的,没有narrow、LRC模式,所以代码也就没有相关参数,需要的可以自己加。
文章调用短代码方法:
[aplayer mutex="true" autoplay="true" theme="#b7daff" preload="auto" mode="circulation" maxheight="500"]
[aplayer_trac title="あっちゅ~ま青春!" author="七森中☆ごらく部" src="http://devtest.qiniudn.com/あっちゅ~ま青春!.mp3" pic="http://devtest.qiniudn.com/あっちゅ~ま青春!.jpg"]
[aplayer_trac title="回レ!雪月花" author="小倉唯" src="http://devtest.qiniudn.com/回レ!雪月花.mp3" pic="http://devtest.qiniudn.com/回レ!雪月花.jpg"]
[/aplayer]以上[aplayer][/aplayer]标签为播放器配置标签,上面列出所有默认设置。而[aplayer_trac]为歌曲标签,必须包含在[aplayer][/aplayer]标签中,其中title和src是必须设置的,author留空赋值Unknown,pic不配置,那么歌曲使用播放器默认图片。
如果没有想要改变的默认值,那么直接照下面例子这样就行了。
[aplayer]
[aplayer_trac title="あっちゅ~ま青春!" author="七森中☆ごらく部" src="http://devtest.qiniudn.com/あっちゅ~ま青春!.mp3" pic="http://devtest.qiniudn.com/あっちゅ~ま青春!.jpg"]
[aplayer_trac title="回レ!雪月花" author="小倉唯" src="http://devtest.qiniudn.com/回レ!雪月花.mp3" pic="http://devtest.qiniudn.com/回レ!雪月花.jpg"]
[/aplayer]没有图片的是这样:
[aplayer]
[aplayer_trac title="あっちゅ~ま青春!" author="七森中☆ごらく部" src="http://devtest.qiniudn.com/あっちゅ~ま青春!.mp3"]
[aplayer_trac title="回レ!雪月花" author="小倉唯" src="http://devtest.qiniudn.com/回レ!雪月花.mp3"]
[/aplayer]可以有些歌曲有图片,有些没有,随你。
另外,支持原生[audio]标签,前提是增加title参数,并且使用src参数。兼容AMP页面。
逻辑与原生[audio]标签一致,但没有class和style参数,功能与aplayer一致。
简单介绍下用法:
原有比如:
[audio src="http://devtest.qiniudn.com/あっちゅ~ま青春!.mp3" loop="on"]变更为:
[audio src="http://devtest.qiniudn.com/あっちゅ~ま青春!.mp3" title="あっちゅ~ま青春!" author="七森中☆ごらく部" loop="on"]注意,我定义了默认只在文章页和后台按需加载Aplayer,其他比如首页这些并不会加载,有需求自己改代码第25行。
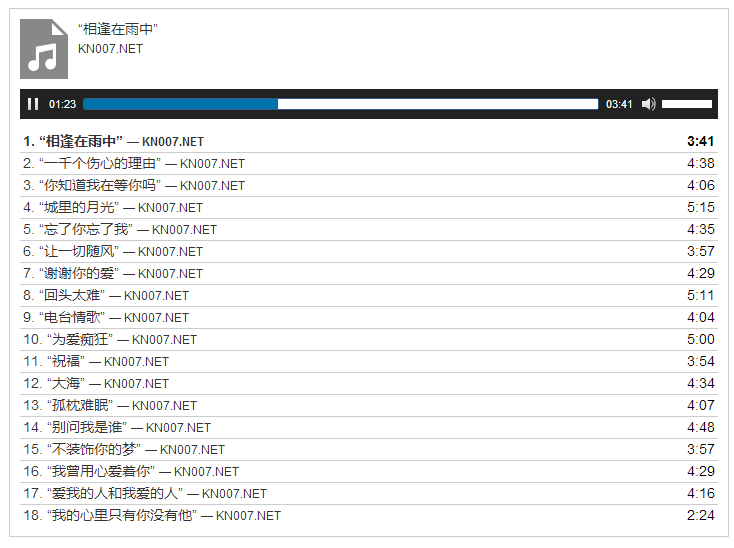
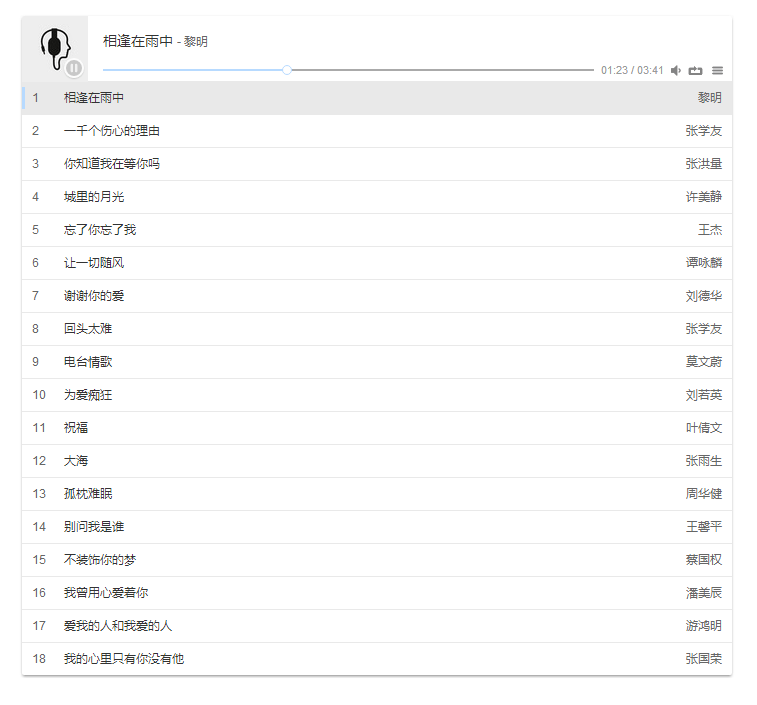
新旧播放器对比(第一张为WordPress内置播放器,第二张为Aplayer播放器):


播放器示例可见专题《个人音乐精选集》中的任意文章。Audio标签的可见此帖。
Aplayer好处还在于调用少,仅有一个js文件,除此就一段inline js和一行html。而WordPress自带的播放器,需要加载2个js文件、2个css文件、两段inline js和一行html。
目前Wordpress使用着我高度定制化的主题Seven,是一个甚至连参数页、设置页都没有的主题。
主题配置直接是functions.php定义全局参数,主题与Memcache高度协同,当MC没有数据时,主题会快速建立所有配置键值到MC,并且会针对所有评论者,建立一套认知体系到MC,以供评论时快速审计。
对于钩子及函数,主要分为UDF.php和WordPress.php,前者补充各种WordPress没有却该有的功能,后者主要对WordPress进行内部功能限制和改变。
UDF.php本身功能众多,有我一直以来做的各种功能,其中比较重要就是评论系统及邮件系统。
评论系统,半自动防机器人,通过一些策略(通过MC的数据)和黑白名单,自动审阅评论,无法判定的进待审,留给我自己审核,基本很少。另外一个就是与邮件系统做交互,对于第一次评论的人,提交评论同时,异步的将评论者邮件地址交由邮件系统检测,判定该用户可信程度。
邮件系统针对的是评论回复邮件这块的改善,单封邮件有HTML和TEXT版本,而且用户可以自助退订博客邮件,退订的用户将不再接受博客任何邮件。针对第一次评论的用户,会验证邮箱地址,默认对该邮件地址标记退订,并且通知评论系统,将其纳入待审。对于微软系邮箱,默认退订,并发一封邮件到用户告知情况并附上订阅链接,原因见《致微软邮箱用户的一封信》。
评论者评论计数实现的评论等级,由MC提供数据,每次通过审核的评论,会自动incr,使得无需查询数据库。
WordPress.php针对的是一些我个人不需要的WordPress功能,比如作者页、日期归档页等等,这些不需要的,我都返回404。还有比如说,一些不需要class、id,我都不让WordPress显示出来。诸如此类。
还有许多功能,就不一一描述。最终这个主题体现的就是,没有合适环境,就废了一大半。没有后台配置页,也不适合小白。所以不分享,仅当自用。
其中,关于单封邮件双版本鸣谢LWL提供的思路和方法,得益于此,才顺利写好兼容性强的双版本。
对验证邮箱地址这块,同感谢LWL,他的想法是对乱写的评论邮箱地址直接丢垃圾评论。我做了改变,异步验证是否作退订和标记评论待审。
Aplayer这块感谢DIYgod,感谢其开源的HTML5播放器,Such beautiful player。
两位的博客地址分别是:LWL的自由天空,AnotherHome。
转载请注明转自:kn007的个人博客的《博客采用新的HTML5播放器APlayer》

原来我博客的音乐在ios系统下不能播放,现在又可以了好像,最好兼容性好。
@郑永: 看到了这个http://www.chengfeilong.com/skPlayer/,好像是我想要的,不过还是你这款好,有歌词显示。
@郑永: 我自己定制的版本没歌词。。。感觉不大需要。
@kn007: 嗯,没歌词没关系,是想通过网站上添加歌曲列表,不用添加地址,名字作者之类,太麻烦。
@kn007: 折腾完毕。。因为js对于创建读取服务器端的操作比较蛋疼兼容性也不高,就不折腾了,大部分人推荐用php,如果用提交方式去操作又觉得太麻烦,还是直接把网易云的歌单直接加上就OK了,不过搞了一下,还增加了一个收藏功能也不错,哈哈。。目前就一个bug,就是添加后无法更新正在播放的那首歌是哪首,因为列表发生变化,其他都完美了,欢迎试试哈:http://xptt.com/i/yinyue 为什么要搞这个,国外听歌都被屏蔽了,无法播放版权歌曲了,所以啊。。hermit 插件无法正常,只能另寻他路,对了,那个什么酷狗酷我之类的网上播放器不得不说救了大家,还能有地方听歌,哈哈。
@郑永: 其实我是想 https://music.2333.me/ 这个搜索功能加上一个 搜到的歌曲添加到本地列表,然后进行列表播放。 对这方面没有思路,不知道可行么?不过有看到历史播放记录的方式,这是不能删除,看到很多很多播放器没有这个方面功能,是因为无法实现么?还是觉得网易云或则虾米那边直接加列表更方便,对了,虾米的歌单好像就看到Hermit插件有这个功能,其他地方没找到,现在这个插件无法正常播放了。
@郑永: 没人提需求吧,这个感觉不成问题,大概
@kn007: 嗯,你速度要是快的话,搞一个简单的哈,那个搜索音乐有提供源码了,只要稍微在那个基础上加一些代码应该就可以搞定,但是我对它是头大。
@郑永: 播放器这块,因为是nodejs,不熟。。。
搜索功能上的话,建议你去
https://github.com/MoePlayer/APlayer
提issue,写明情况。
至于你说的把txt转换成播放器代码,比如wordpress的shortcode,你可以给个样板给我。我到时忙完这段,写个,txt转成短代码,也可以。
@kn007: http://xptt.com/i/yinyue 你试试,我刚改完,增加了一个自定义列表,然后在每首歌后面加了一个添加到自定义列表的功能,结果果然实现了,只可惜只是localStorage本地存储,服务器端存储又不行,想让大伙看到添加的音乐分享给其他人,还必须使用缓存列表然后展示给其他人看,不过我目前修改的这个也是这个播放器所欠缺的~~ 稍后加入删除功能。 先睡了,88
@kn007: 昨天研究一天,然后找到这款:https://xptt.com/i/yinyue/ ,这个有好多音乐播放不了,那个历史记录也不支持删减。
@kn007: https://github.com/maicong/music 源码地址
@kn007: https://xptt.com/i/yinyue/ 源码地址:https://github.com/mengkunsoft/MKOnlineMusicPlayer 这个音乐播放器已经做得不错了,就是那个自定义列表能实现搜索到音乐直接添加到自定义列表的话,就完美解决了,当然,能添加列表分类更完美。
@kn007: 我懒人的思路是这样的,直接在歌曲后面那个下载按钮加一个 添加到列表按钮,把歌的信息添加到本地txt文件里,然后在自定义列表那个代码换成读取txt内容,当然,专业点是用json文件替代。
内置播放器的样式个人很喜欢,拿来主义求下方法,可以的话发邮箱?
@Ted: 支持外联的内置播放器?
@kn007: 是滴,不知可否 厚颜无耻的求分享下
@Ted: wordpress需要一开始就传递音乐文件的时间。
你的音乐在本地目录么。
不在的话,需要服务器download音乐,获得时间再传递,你还觉得要么。越多首音乐,请求次数更多,带来压力更大,而且加载得越慢。
当然,我音乐文件直接在本地,只是域名不是,我请求一次本地后进行cache,所以没影响。
而你有没有跟我一样的环境就很难说了。
即便这样,你还需要么
@kn007: 音乐不在本地,我的文件都是外链的,只是单纯喜欢原生的,这内置播放器界面觉得很不错。而我插入到单篇文章的音乐最多也就一首,你说的请求次数多的问题对我来说没啥的吧?
哈 如果可以的话就发吧~说实在的,对代码本身并不感兴趣,因为不懂,只是对原生有一定执着。看你在 github 上代码都是按照 WP 规范写的,这个赞
@Ted: 那么,我推荐你使用这个插件,他写的更完善,一开始可以在shortcode就定义歌曲时间,而且支持audio和video标签。
https://xlino.com/projects/wordpress-playlist-shortcode-with-external-audio-or-video-files/
我的就不放出来了,毕竟不维护了,而且早期写的,有点粗。我的主要利用了getID3,所以无需定义时间,但是每首音乐多了两个请求(但因为我歌曲本地存在,所以只有一个请求,而且我有cache,基本可以说只请求了cache)。
@kn007: 会试下,谢谢
厲害,我也開始用APlayer了
@雨帆: Nice,还是不错的,推荐一下。
想起你这里有弄过播放器,问一下,如何可以播放txt里的歌曲,文件里有播放地址和歌曲信息。
@郑永: 我是自己写个程序,转换成代码。。
如果能做成插件就好了 我不会改这个文件 PHP文盲啊