提醒:本文最后更新于 4588 天前,文中所描述的信息可能已发生改变,请仔细核实。
整理了所有友联,并且为它们添加了上了注释。
这次很高兴没有减掉某一家,虽然有很多都不怎么更新了。但是我仍然保留着。
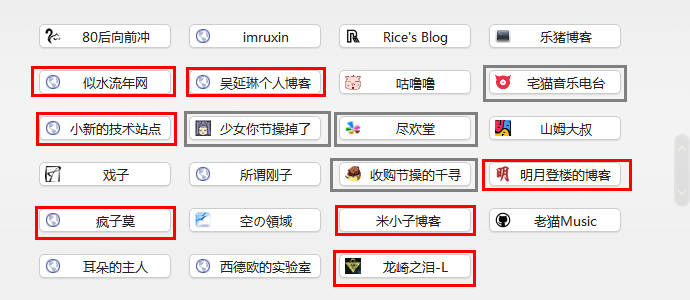
并且蛋疼的为所有a标签带title属性的地方添加了tooltip支持,写这个还是挺顺手的,详细见下图:
值得一提的是,以下红色友联,是与我没有交集的朋友。灰色是很久没联系的朋友
以上几位只在内页显示,有异议者可提出,还是那句话先友后联。
娘娘的原主题没有链接表概念,默认显示全部。。改了源码。。。ok。
另外,欢迎大家去相册那听歌哈,看相片的要有4Mbps以上的带宽,图片比较大。。。
转载请注明转自:kn007的个人博客的《整理了友联,另外添加即显tooltip》




悲剧,没我
@W3Cshare: 多多联系
@kn007: 一定一定啊
@kn007: 额加你Q了啊
@W3Cshare: 哦,好的
哦,好的
伸手党求即显tooltip方法……
@老杨: 刚看到,还真忘了。应该是js里面的,我手机,你可以看看我的js
@老杨: 在这呢,表示这玩意也跟大发说的一样,没啥卵用,就图个好玩,已发你
@kn007: 用上了,感谢!
@老杨: 不客气