提醒:本文最后更新于 2811 天前,文中所描述的信息可能已发生改变,请仔细核实。
发现导航栏相加的东西越来越多,苦逼只有一条小横栏。。。
所以加以利用,折腾一下,让其支持下拉菜单。
改了php、js、css,共三个文件。
昨天还做了几个页面,一起扔到Toolbar里面。
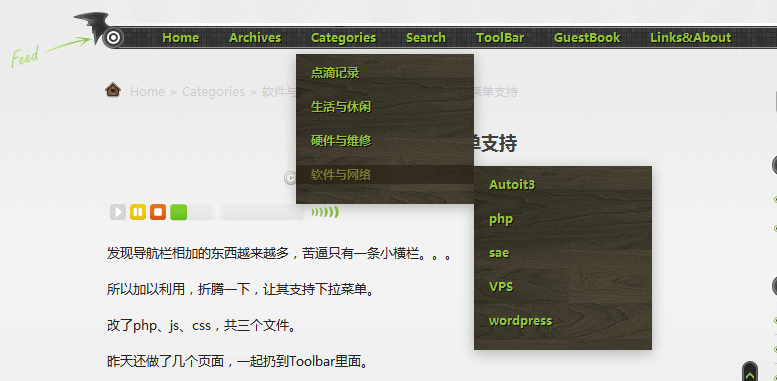
将分类目录也给整合进去导航栏。
睡觉去...(送上I could be the one -- Stacie Orrico)
今天中午又再次更新了一次,用了ifancy的png和css。并且学习了一下其php简洁源码(注意不是简单,是简洁,代表条理和易懂)
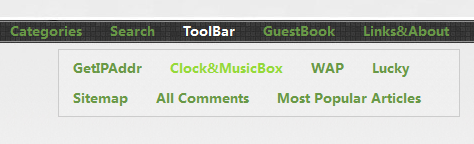
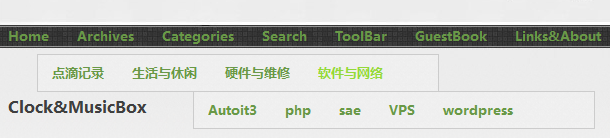
效果图:
效果图2:
并且fix了ie无效果。。。( IE哟,懒得说你了!!!IE9也是个笨蛋!!!)
转载请注明转自:kn007的个人博客的《给loper添加下拉菜单支持》





文章福利很爽啊~~有音乐哈~~~是不是那个菜单靠近导航条更好看些,有个空白看着别扭~~~~(*^__^*) 嘻嘻……
@夜枫忆栈: 好吧,或许我应该在css加个auto
@那时年少: 谢啦
博主呀,爱死你了!我也是一个LOPER的坚定支持者呀!呵呵,最想的就是菜单支持下拉菜单了!谢谢哈!正在研究中呢,实在是太感谢了!
大牛,loper用户前排模板~~
@爱撸小杰:
@kn007: 擦,是膜拜,哥居然打错字了。。。
@爱撸小杰: 我能说汗吗?
test
@test: 测试
测试
博主应该共享下研究成果哈,让俺们这些不咋懂代码修改的,也能有更好的体验。是吧,一人乐不如众乐。
@唐浚恒: 这个东东因主题而异。。。 所以。。。。
所以。。。。  而且不知咋写
而且不知咋写 