提醒:本文最后更新于 1575 天前,文中所描述的信息可能已发生改变,请仔细核实。

之前博客其实是以Varnish=>Nginx=>PHP(FPM-FCGI)来访问的,但Varnish不支持SSL,也就是说无法使用https。好蛋疼。。。
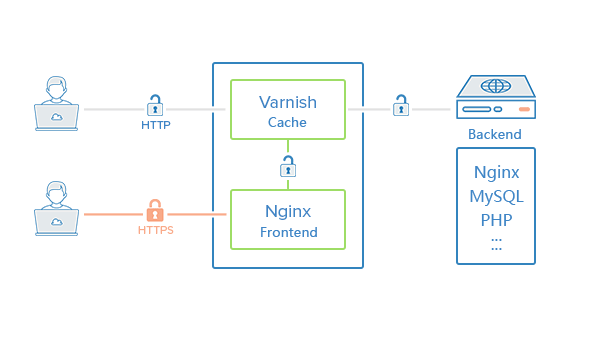
所以耍点小聪明,以Nginx(443)=>Varnish(80)=>Nginx=>PHP(FPM-FCGI)来访问到博客。也就是说https走Nginx,反代回Varnish,Varnish反代后端Nginx反代PHP。
画了张简单的示意图:

如上,就很好解决了这个问题,虽说目前Nginx只支持h2、http/1.1,但算是够用了。什么时候也能同时支持h2、h2-15、h2-14、spdy/3.1、spdy/3、http/1.1就爽了,当然,这只是YY一下。
言归正传,编译Nginx相信大家都会了,使用 --with-http_v2_module 便可使用上http2。
在原有的Varnish+Nginx架构中,给Nginx添上规则:
server {
listen 443 ssl http2;
server_name kn007.net;
keepalive_timeout 75s;
include kn007_net_security.conf;
location / {
proxy_pass http://127.0.0.1:80;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_set_header X-SSL on;
proxy_hide_header Vary;
proxy_redirect off;
}
}
这样https就被Nginx监听了,并且对处于http(80端口)的Varnish进行反代。其中kn007_net_security.conf里是诸如ssl_certificate一类ssl信息的配置,请大家自行替换为所需。
给Varnish添上规则:
sub vcl_recv {
...
if (req.http.X-SSL == "on") {
set req.http.X-Forwarded-Proto = "https";
set req.http.X-Forwarded-Port = "443";
}
...
}
这样就达到http访问Varnish,https访问Nginx。当然如果你想设定,http走Varnish时,跳转到Nginx的https,只要将上面Varnish配置,略微修改一下,大概如下:
sub vcl_recv {
...
if ( req.http.X-Forwarded-Proto !~ "(?i)https" && !req.http.X-SSL){
set req.http.x-redir = "https://" + req.http.host + req.url;
return(synth(700, ""));
}
if (req.http.X-SSL == "on") {
set req.http.X-Forwarded-Proto = "https";
set req.http.X-Forwarded-Port = "443";
}
...
}
...
sub vcl_synth {
...
if (resp.status == 700) {
set resp.status = 301;
set resp.http.Location = req.http.x-redir;
return (deliver);
}
...
}
现在Varnish对普通访客访问80端口的行为,跳转到443,对Nginx(443端口)的访问进行放行。
如果你也是使用Wordpress,那么可能需要替换下数据库的地址:
UPDATE wp_options SET option_value = replace( option_value, 'http://kn007.net', 'https://kn007.net' ) WHERE option_name = 'home' OR option_name = 'siteurl' ; UPDATE wp_posts SET post_content = replace( post_content, 'http://kn007.net', 'https://kn007.net' ) ; UPDATE wp_posts SET guid = replace( guid, 'http://kn007.net', 'https://kn007.net' ) ; UPDATE wp_posts SET pinged = replace( pinged, 'http://kn007.net', 'https://kn007.net' ) ; UPDATE wp_postmeta SET meta_value = replace(meta_value, 'http://kn007.net', 'https://kn007.net') ; UPDATE wp_comments SET comment_content = replace(comment_content, 'http://kn007.net', 'https://kn007.net') ; UPDATE wp_comments SET comment_author_url = replace(comment_author_url, 'http://kn007.net', 'https://kn007.net') ;
除了修改站点地址等,还应在wp-config.php添加:
if ($_SERVER['HTTP_X_SSL'] == 'on') $_SERVER['HTTPS']='on';
以上为大概的规则,请按照实际情况修改。
另外对于许多人说的为什么要使用https的疑问,除了网上搜得到的原因之外。最大的原因是我喜欢跟着趋势随波逐浪,就如我博客抬头所说的:人生是一种无法抗拒的前进。
毕竟Google都扁平化了,Baidu也https了,我跟在巨人的后面,应该也不算丢人吧。
还有扁平化了,自然会自适应,这并不冲突。。。
最后要说的是,其实百度收录对https并不完全支持,也不友好。
{"message":"HTTPS protocol is not supported.","siteurl":"https:\/\/kn007.net\/","status":2007}对这个有要求的,还是要再三考虑是否使用https。目前收录和索引在下降,我已经看淡了。
转载请注明转自:kn007的个人博客的《利用Nginx实现Varnish支持SSL访问》

沙发, 又是一篇技术文,收藏先,以后用得着!百度收录什么的,从来不在乎它,放在以前可能还会在意一下
又是一篇技术文,收藏先,以后用得着!百度收录什么的,从来不在乎它,放在以前可能还会在意一下
@World: 做了下小白鼠,实验了下。确实百度就是个渣,居然不收录。以前的收录能留下多少就不知道了,懒得想了。
你nginx1.9,mysql5.6,要不要那么浪
@尽欢: 就是这么浪,php是5.6.14。Varnish是4.0.3。。
这篇很不错,我得收藏,之后会用到
@张衡Henry: 好的
好的
关于https,我在等待谷歌浏览器的小叉叉开始强制报警的时候,我再开始启用
@ian: 小叉叉? 哪里?
哪里? 
我是有野卡就用上了。。。前几天可以免费申请野卡啊,AlphaSSL的。你需要么?我可以找找那个地址。
@kn007: 我在hostloc上面看到的,申请一直pending,没有成功额。谷歌浏览器据说要以后强制使用https,不使用https的会报警告说这个网站不安全。
@ian: 哦,你找下80,他的应该可以。
https://my.80host.com/cart.php?a=add&pid=188
你好,我现在也用第一个服务器:NGINX(SSL)+VARNISH+第二个服务器:NGINX(WORDPRESS)
但是有个问题,我可以登陆,但是无法进入仪表盘。别的都正常访问https。
如果不用HTTPS 都正常,都好几天了还没决绝。能帮一下吗?
@朱: wordpress数据库的scheme改了没。。
@kn007: 你是说 _usermeta, _users, _options 里的吗?
前缀,权限都按网上说的 确认过了,没有问题。
debug 开了也没有错误提示。确定的是,不是varnish的问题。
只要用SSL 就进不了后台,能登陆。
@朱: 你怎么确定不是varnish的问题,你说说。。最简单的,你测过nginx(SSL)反代Nginx(wordpress)么。
你替换肯定要替换全部啊,而不是这三个表里的。
登录后(能不能不要写错别字),控制台提示什么。
直接 nginx 反代+nginx 一切正常, 最简单的 nginx(ssl)一切正常。
nginx(ssl)反代+nginx 就出现问题了。这应该能判断不是VARNISH的问题了?
错误提示:Sorry, you are not allowed to access this page.
@朱: 这个提示说明你还是反代的问题,检查数据库吧。把scheme改一下。
@kn007: 哦,我自己查看了很多遍了,没找到哪的问题.
用你上面写的命令,替换数据库就可以吗?
我备份后试试
@朱: 版本迭代,我不保证文章的方法绝对适用现在版本。你先试试吧,都没试过,就直接问我。。。
你先试试,有事再说。
@朱: 我要休息了,你先自己捣鼓捣鼓,有问题再说。
或者直接给我上去看看。
@kn007: 好的, 我晚上自己在看看,在给你留言吧。
多谢了 。
@朱: 不客气
@kn007: 哎~我自己实在不行了,我把密码发给你,你有时间帮我吧?
数据库密码发给你就可以吗?地址:先谢谢了
反代后不知为什么后面显示端口,第一次输入地址,他后面会显示端口无法正常显示,直接把端口取消在回车就可以进去了。
@朱: 你用了varnish了吧。。acl规则没做好,就有端口了。
数据库,只有文章是http,改了。其他没什么问题。数据库这块问题基本没有,是在其他环节上有问题。
我觉得是不是你分级的问题(WordPress地址与站点地址不一致),但因为我没vps权限,改了数据库,php也不会生效(opcache状态),只能你自己测试下。
还有你nginx的规则也有问题,为啥会补index.php呢。。
@kn007: 想把url后面去掉 wordpress 才想出这办法的, 我现在没用varnish ,也出现端口。。。
我之前弄成功过,而且弄能snapshots保存了起来,然后重新恢复后又出现这情况了,把我搞蒙了。
我在想是不是证书问题,用的LETSENCRYPT ,现在申请太多,暂时无法申请,得过一段时间才能式了。在不行放弃反代了。
@朱: 跟证书关系不大。
@朱: 你nginx直接反代wordpress根目录,而不是上级目录。
@kn007: 改到 word press、根目录了 。
@朱: 然后正常吗?记得改了之后,要改下数据库的siteurl和homeurl为你的根地址
@kn007: 还是不行。。。有机会换个VPS 式式 。
nginx根目录改了 ,PHPmyadmin是怎么进去呢?令设置conf 吗?
按原先我设置的一样,有什么弊端吗?
@朱: 最简单的把pma目录直接放进wordpress目录不就行了,不喜欢就用nginx重定向就好了。
@kn007: 哦,哪天我这个问题解决了,在这留个言吧。
非常感谢你了。我菜鸟一个,以后有不懂的还得多请教你了。
@朱: 这个其实并不难的,你多动手就懂了。每一步做个断点测试下。
@kn007: 怎么断点测试呢?不太会啊。
@朱: 多搜索,兄弟。。你要明白每一步的逻辑。
@kn007: 现在又碰到评论邮件收不到,也发不出邮件了。装SMTP插件也不行。
竟是问题啊。以前都好好的。慢慢搜索吧。。
@朱: 另外我能进你后台。。。不过只有个页面能访问,其他不行
@kn007: 我这还是进不去。。。cookie都删了。
@朱: 我是用漏洞进的。。。但是基本上涉及权限的就不行。
@kn007: 厉害,利用漏洞进去的。看来我只能先放弃了。
@朱: 现在漏洞提交完已经补了,但前提也要有cookie(相当于要有密码),所以不用担心。
WordPress在大的漏洞跟进很快,小的功能实现和无伤大雅的东西,他都是很懒的。。。
你好,我在配置http走Varnish时,跳转到Nginx的https这个的配置报错:Message from VCC-compiler:
Expected return action name.
('input' Line 218 Pos 24)
return(synth(700, ""));
-----------------------#####-----------
Running VCC-compiler failed, exit 1
VCL compilation failed
请问是什么问题
@jeff: 请先学好基础知识。
提示缺少函数。
我的varnish 是3.0.5是不是版本太低,没有synth
@jeff: 并不是,这是自定义函数。你google搜一下就有了
其实让varnish监听别的端口,让nginx直接再监听80和443这样就不用配置varnish跳转了